Anggota Kelompok:
- Muhammad Razan Athallah (5025211008)
- Alexander Weynard Samsico (5025211014)
- Frederick Yonatan Susanto (5025211121)
Tugas kesembilan adalah membuat desain user interface dari aplikasi chatbot secara berkelompok. Desain user interface meliputi lima proses, yaitu User scenario development, Interface structure design, Interface standards design, Interface design prototyping, dan Interface evaluation.
User Scenario Development
|
Pengguna Baru
|
Pengguna yang Sudah
Pernah Menggunakan Chatbot
|
|
1. Mengirim Pesan
- Pengguna baru membuka
aplikasi chat bot dan melihat menu yang tersedia.
- Pengguna baru memilih
opsi "Mengirim Pesan" dari menu.
- Aplikasi chat bot
menampilkan antarmuka untuk memasukkan pesan.
- Pengguna baru menulis
pesan yang ingin dikirim.
- Setelah selesai menulis
pesan, pengguna baru mengirim pesan.
- Aplikasi chat bot
mengonfirmasi bahwa pesan telah berhasil dikirim.
|
1. Mengirim
Pesan
- Pengguna yang sudah
pernah menggunakan chat bot membuka aplikasi chat bot dan melihat menu yang
tersedia.
- Pengguna tersebut
langsung memilih opsi "Mengirim Pesan" dari menu karena sudah
terbiasa.
- Aplikasi chat bot
menampilkan antarmuka untuk memasukkan pesan.
- Pengguna tersebut menulis
pesan yang ingin dikirim.
- Setelah selesai menulis
pesan, pengguna tersebut mengirim pesan.
- Aplikasi chat bot
mengonfirmasi bahwa pesan telah berhasil dikirim.
|
|
2. Melihat Riwayat Pesan
- Pengguna baru membuka
aplikasi chat bot dan melihat menu yang tersedia.
- Pengguna baru memilih
opsi "Melihat Riwayat Pesan" dari menu.
- Aplikasi chat bot
menampilkan riwayat pesan sebelumnya dalam urutan terbaru.
- Pengguna baru dapat
membaca pesan-pesan sebelumnya yang dikirimkan dan diterima.
- Pengguna baru dapat
mengklik pesan tertentu untuk membuka percakapan terkait.
|
2. Melihat Riwayat Pesan
- Pengguna yang sudah
pernah menggunakan chat bot membuka aplikasi chat bot dan melihat menu yang
tersedia.
- Pengguna tersebut
langsung memilih opsi "Melihat Riwayat Pesan" dari menu.
- Aplikasi chat bot
menampilkan riwayat pesan sebelumnya dalam urutan terbaru.
- Pengguna tersebut dapat
membaca pesan-pesan sebelumnya yang dikirimkan dan diterima.
- Pengguna tersebut dapat
mengklik pesan tertentu untuk membuka percakapan terkait.
|
|
3. About Us
- Pengguna baru membuka
aplikasi chat bot dan melihat menu yang tersedia.
- Pengguna baru memilih
opsi "About Us" dari menu.
- Aplikasi chat bot
menampilkan informasi tentang aplikasi, seperti nama pengembang, tujuan
aplikasi, dan versi aplikasi.
- Pengguna baru dapat
membaca informasi yang diberikan untuk memahami lebih lanjut tentang aplikasi
chat bot.
|
3. About Us
- Pengguna yang sudah
pernah menggunakan chat bot membuka aplikasi chat bot dan melihat menu yang
tersedia.
- Pengguna tersebut memilih
opsi "About Us" dari menu karena ingin mengetahui informasi lebih
lanjut tentang aplikasi chat bot.
- Aplikasi chat bot
menampilkan informasi tentang aplikasi, seperti nama pengembang, tujuan
aplikasi, dan versi aplikasi.
- Pengguna tersebut membaca
informasi yang diberikan untuk memperbarui pengetahuan mereka tentang
aplikasi chat bot.
|
|
4. Help Centre
- Pengguna baru membuka
aplikasi chat bot dan melihat menu yang tersedia.
- Pengguna baru memilih
opsi "Help Centre" dari menu.
- Aplikasi chat bot
menampilkan halaman bantuan dengan daftar pertanyaan umum atau topik bantuan
lainnya.
- Pengguna baru dapat menjelajahi
topik bantuan atau mencari pertanyaan yang spesifik.
- Jika pengguna baru tidak
menemukan jawaban yang diinginkan, mereka dapat mengirimkan pertanyaan ke tim
dukungan pelanggan melalui aplikasi chat bot.
|
4. Help Centre
- Pengguna yang sudah pernah
menggunakan chat bot membuka aplikasi chat bot dan melihat menu yang
tersedia.
- Pengguna tersebut memilih
opsi "Help Centre" dari menu karena ingin mencari bantuan atau
jawaban untuk pertanyaan mereka.
- Aplikasi chat bot menampilkan
halaman bantuan dengan daftar pertanyaan umum atau topik bantuan lainnya.
- Pengguna tersebut
menjelajahi topik bantuan atau mencari pertanyaan yang spesifik.
- Jika pengguna tersebut
tidak menemukan jawaban yang diinginkan, mereka dapat mengirimkan pertanyaan
ke tim dukungan pelanggan melalui aplikasi chat bot, seperti yang pernah
mereka lakukan sebelumnya.
|
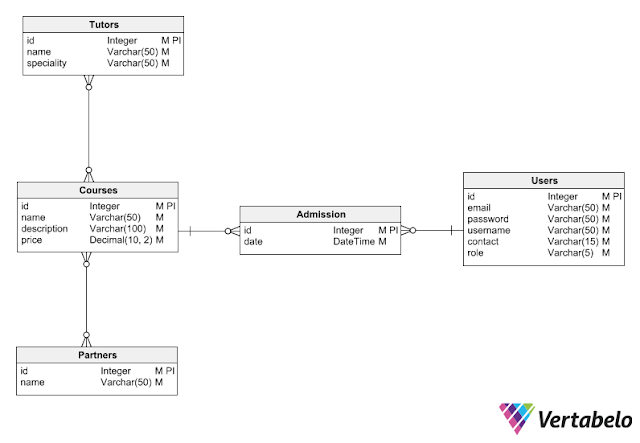
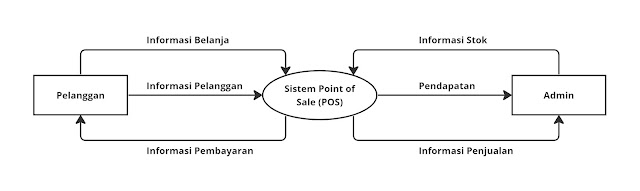
Interface Structure Design
Interface Standards Design
Desain Chatbot yang akan dibuat diharapkan memenuhi standarisasi sebagai berikut:
- Interface akan menggunakan metafora messaging system seperti pada aplikasi WhatsApp, LINE, dsb.
- Landing Page berisi logo dan sambutan yang ramah serta memberikan option menu yang ingin dilakukan oleh pengguna.
- Tata letak Landing Page juga diharapkan di tengah dan memenuhi tampilan layar.
- Menu terdiri dari New Chat, Riwayat, Tentang aplikasi, dan Bantuan.
- New Chat berupa ruang chat dengan bot dibuat dengan warna background polos dan warna chatbox dibuat eye-catching untuk pengguna. Warna chatbox untuk bot dan pengguna berbeda.
- Tampilan bot yang sedang membuat suatu chat juga diberikan efek “sedang mengetik”.
- Riwayat (History) berisi topik-topik yang dibahas sebelumnya dengan Chatbot.
- Tentang aplikasi (About us) berisi deskripsi Chatbot.
- Bantuan berisi No. Telepon dan Email untuk dihubungi.
- Menu Bantuan berada di pojok kanan landing page, tidak pada menu utama.
- Tombol back perlu diletakkan pada pojok kiri atas setiap page kecuali landing page.
- Font yang digunakan adalah Poppins.
- Warna yang digunakan adalah hitam, #D9D9D9, #F5EFE7, #D8C4B6, #4F709C, dan #213555 serta biru terang muda.
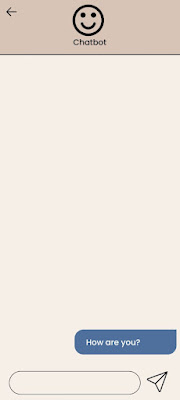
Interface Design Prototyping
Storyboard Prototype
HTML/Language Prototype
- History, About us, Help Centre
Interface Evaluation
Tahap interface evaluation digunakan untuk mengidentifikasi potensi terjadinya masalah dan area yang perlu ditingkatkan. Salah satu pendekatan yang dapat digunakan adalah Heuristic Evaluation, yaitu membandingkan interface dengan prinsip desain yang ditetapkan. Berikut adalah hasil heuristic evaluation dari interface chatbot:
- Konsisten: Penggunaan elemen interface berupa ikon, warna, font, tata letak sudah konsisten pada seluruh bagian aplikasi.
- Efisiensi: Interface aplikasi ini sudah dirancang sehingga pengguna dapat mencapai bagian yang diinginkan dengan efisien.
- Estetika: Penggunaan ikon, warna, font yang terkesan soft membuat inteface memiliki estetika yang menarik dan tidak mengganggu bagi pengguna.
- Keberlanjutan: Interface yang didesain sudah mempertimbangkan aspek keberlanjutan dan skalabilitas, sehingga dapat menyesuaikan dengan cepat jika terdapat fitur baru.
Dari hasil interface evaluation, dapat disimpulkan bahwa proses desain user interface sudah selesai dan dapat dilanjutkan ke tahap pengembangan berikutnya.











Comments
Post a Comment